QuantStack が Jupyter Notebook のコンテンツを Standalone Application や Dashboard に変換する voila というツールをリリースしました。
Features
前記の Jupyter Blog の記事にあるように、voila には以下のような特徴があります。
- Jupyter interactive widgets をサポートしており、それらの widgets が Jupyter Kernel とやり取りできる
- ダッシュボードの利用者による任意のコード実行を許可していない
- Jupyter の標準プロトコルやファイルフォーマットに準拠しており、言語に依存しない
- リッチなレイアウトを作成できる柔軟なテンプレートシステム
ただ、実際に使ってみると以下の点が良いと感じました。
- 導入が簡単
- Web のリクエスト毎にコードが評価されるので最新の状況をチェックできる
jupyter nbconvert --to html foo.ipynbを定期的に実行しなくても良い
Getting Start
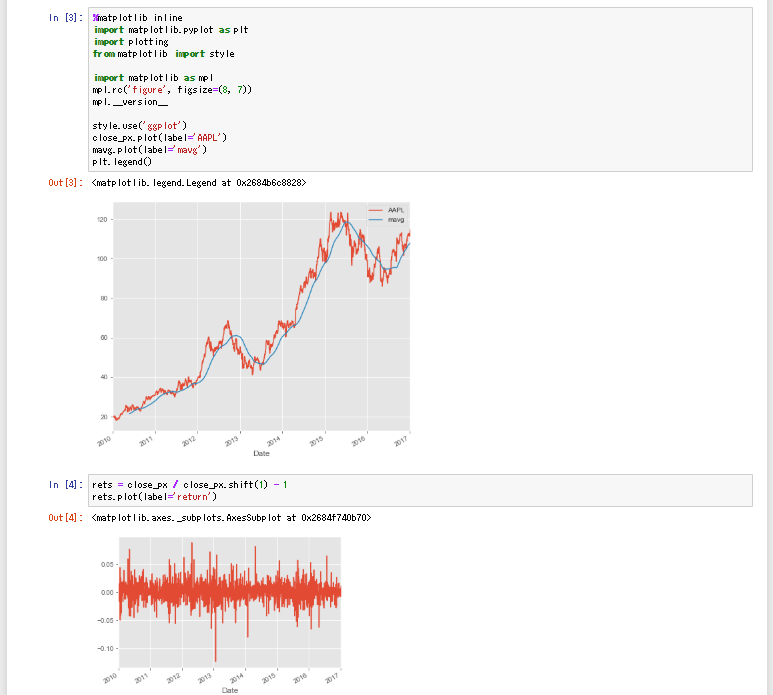
voila は pip や conda でインストールすることができます。詳細は前記の Jupyter Blog の記事を参照してください。今回は以下のような .ipynb を用意して試してみました。

起動は以下のように .ipynb を指定します。
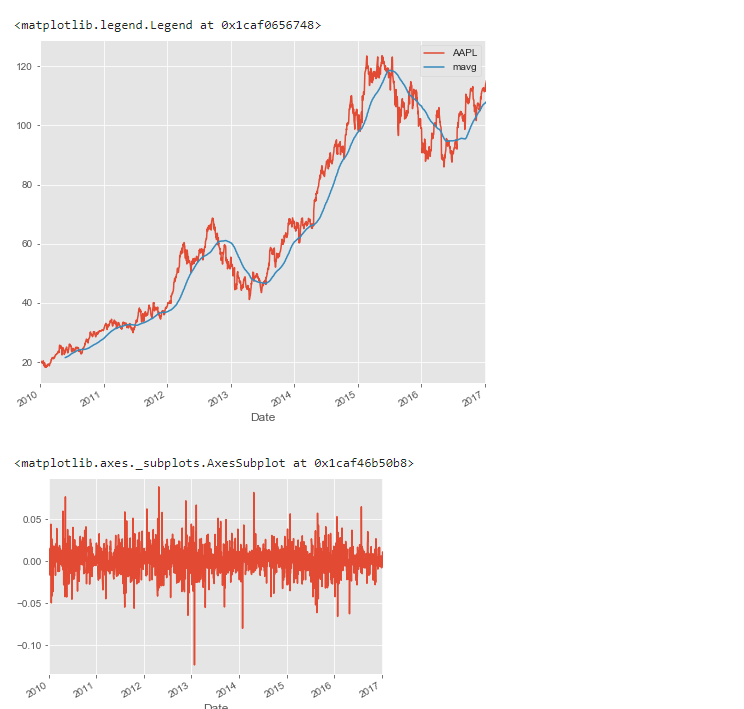
viola test1.ipynbするとブラウザで以下のような画面を表示します。

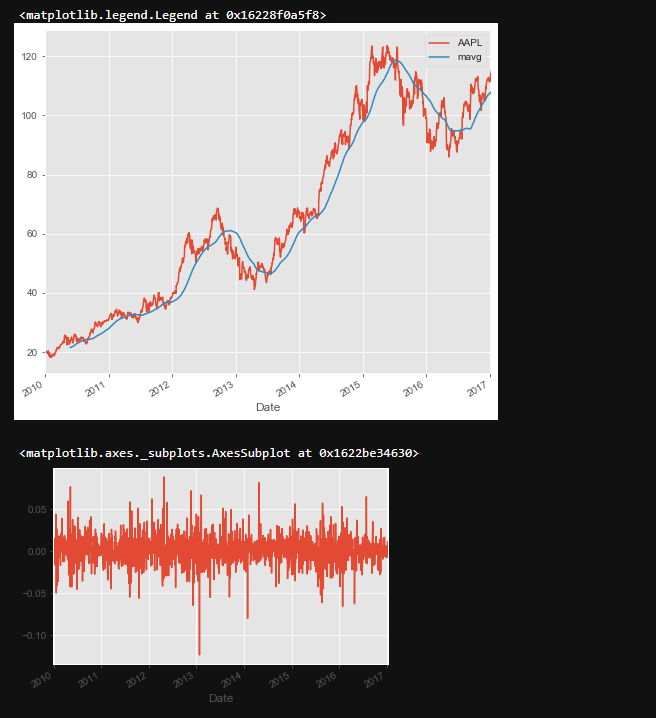
デフォルトではコードを表示しませんが、--strip-sources=False を付けて実行すると表示するようになっています。また --theme でテーマを指定することもできます。テーマは今のところ light / dark のみとなっています。

Template
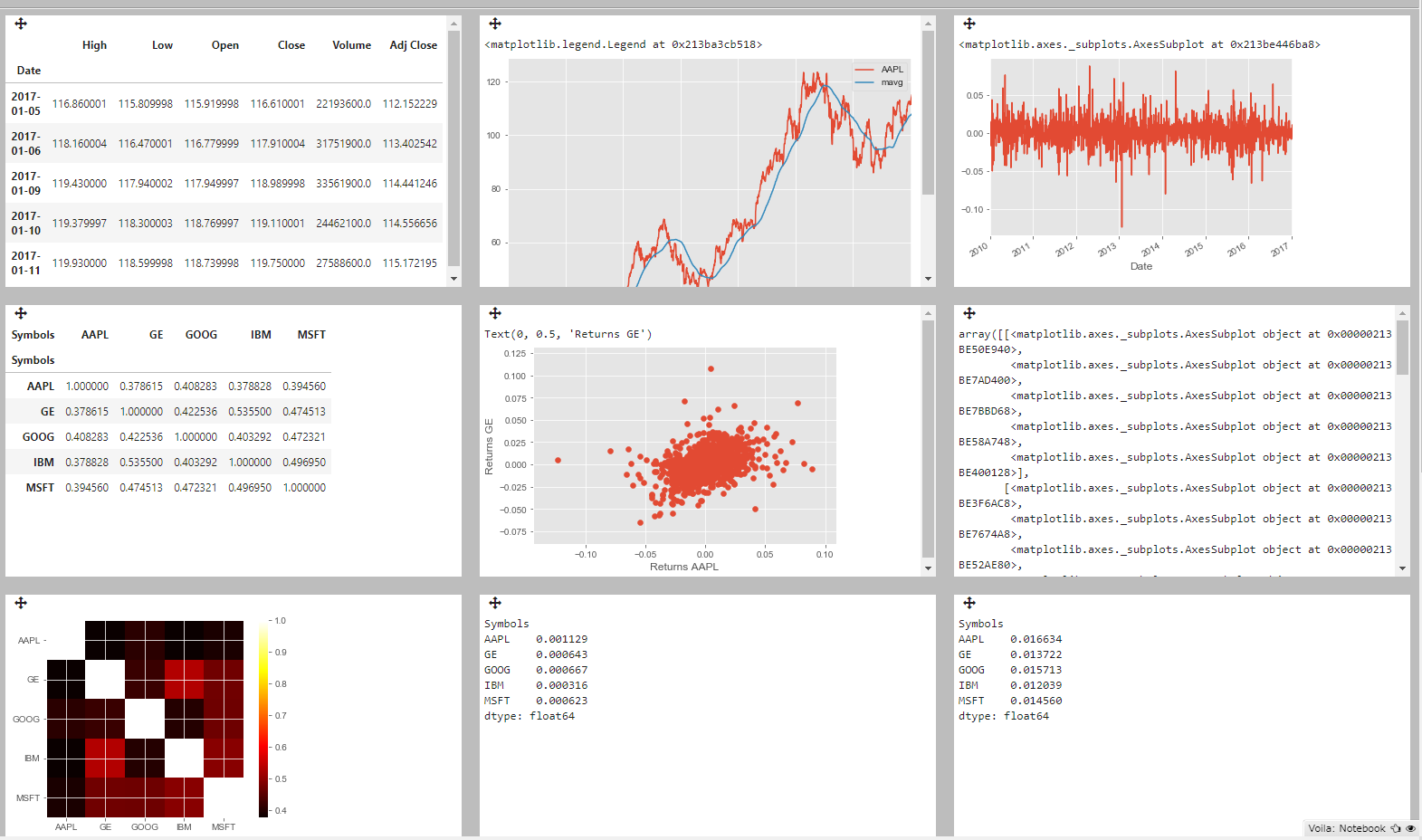
自分でテンプレートを作ることができるようになっています。すでに voila-gridstack というテンプレートがあるので、それを使って出力してみました。
voila test1.ipynb --template=gridstacknotebook のそれぞれの出力結果を格子状に表示します。

Conclusion
社内にあるデータを notebook 上でを集計してサクっと公開し、そこで最新の状況を確認できるものが欲しかったところなので、暫く使ってみる予定です。但し Web のリクエスト毎に評価されるということは、データの取得や負荷のかかる集計処理を考慮する必要があります。データの更新頻度に合わせた cache が作れたりすると良いですね。
他にも Dashboard 上で Jupyter interactive widgets を使ったり、テンプレートに Vue.js を使うこともできるようですが、それらが必要になったら試してみたいと思います。